An in-depth review of the design features of wrappedinablanket – a peer’s blog!
click here to visit wrappedinablanket
For consistency’s sake, I’ll begin this peer review once again with a shout out to the blog admin, Veronika. Hey Veronika! I know you’re just itching to read my review of wrappedinablanket… So stay tuned!
the first impression

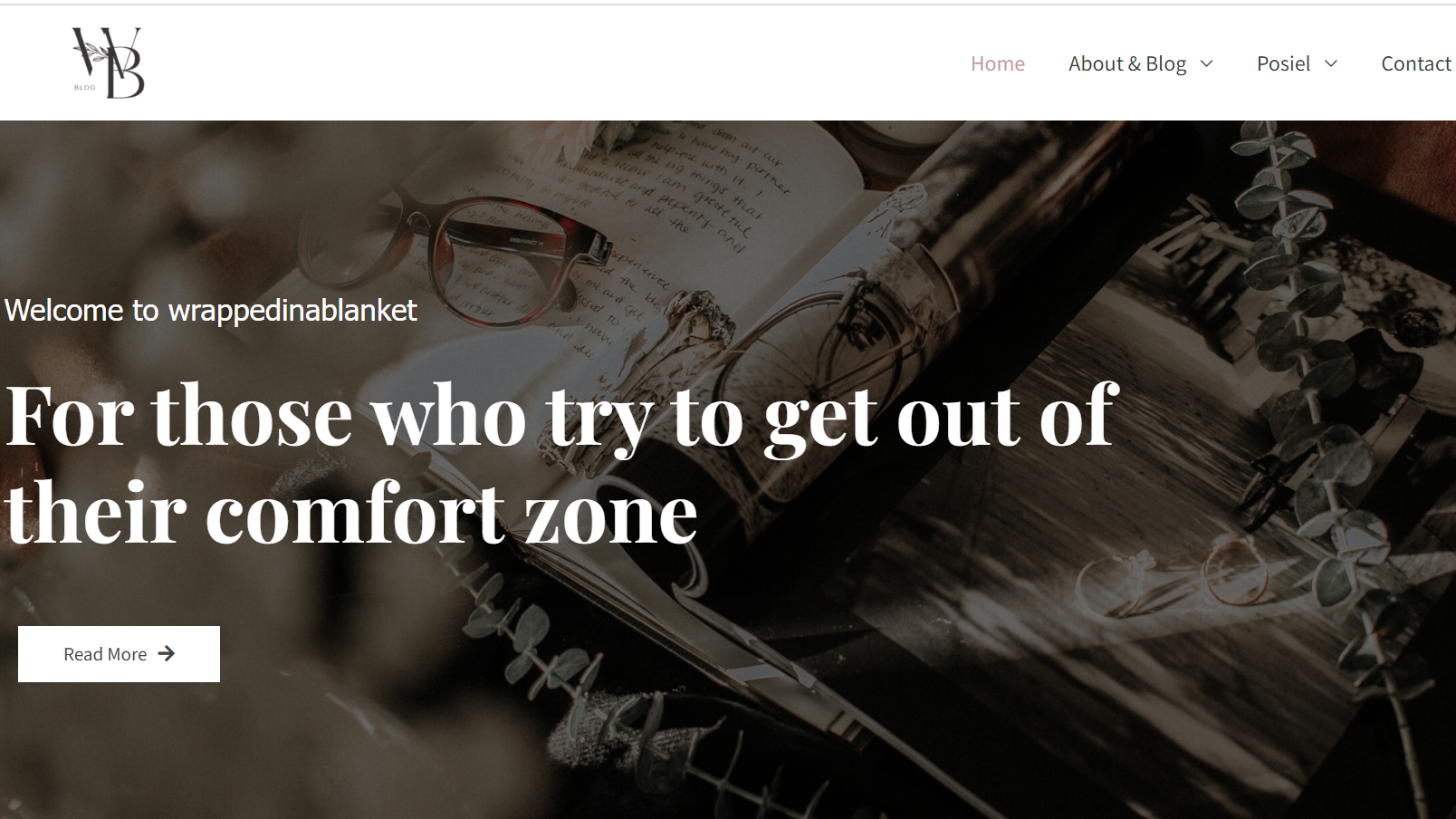
The very first thing I thought of as I opened Veronika’s blog in a fresh new tab, was Gertz’s (2015) article on the current state of web design across the internet. I couldn’t help but giggle the moment I viewed Veronika’s home page: a darkened semi-transparent overlay, with a sans-serif font in white as the main header. This style of webpage was the opener to Gertz’s critique of web design, using this example to illustrate the ‘copycat culture’ and lack of originality of the internet. There was something rather comical about having come fresh off Gertz’s article directly into wrappedinablanket. The irony was killing me.
That being said, I’m not here to drone on with some self-righteous elitist bullshit about right and wrong web design as a means of establishing individuality in your online persona. I’m here to give an design review of a peer’s website!
veronika know’s her sh*t
First and foremost, I feel underqualified doing a design review of Veronika’s blog, as she is a SIAT student in graphic design, who specializes in photography and visual content design. I think her blog perfectly reflects her areas of expertise, and as they say to write what you know, it’s clear that Veronika designs what she knows. And she knows her sh*t.
Veronika’s blog looks clean and professional, and has more attention to detail than 90% of the PUB101 blogs. Before I even started reading the about page, I instantly knew that Veronika had some experience with digital design, and just design in general. It is very aesthetically pleasing to look at and
While I will admit that I agree with Gertz in that the overall theme of this blog lacks some originality, that isn’t to say that it doesn’t work.
I enjoy the way that the content of the blog – exiting one’s comfort zone – is something which is inherently uncomfortable, and is paired with a contrasting design aesthetic. I do not know if it was intentional, but it is definitely something that stuck out to me. I would’ve opted for crunchy and harsh visual design, but I definitely like how Veronika has laid out her blog. It is visually pleasing, the colours are gentle on the eyes and give off a soft, cozy and welcoming vibe that Veronika executes very well. She has created a space that makes you feel safe and welcomed in the process of trying new things and getting out of your comfort zone.
The layout follows a standard web page layout, with clear internal links to wherever you want to go, whether it be the about page, the blog, POSIEL, or contacting Veronika. She has also attached links to her social media, implemented within the menu as icons. It’s not in your face or impossible to find, it’s precisely where you want and expect it to be. As you scroll down on the homepage, the website has a fun sort of dynamic feel to it. The page scrolls with you, rather than you scrolling the page. It’s not a website feature I haven’t seen before, but is one of those things that brings it up a notch making the viewer feel more engaged with the page.
Usability certainly passes the test. The blog isn’t so loaded that every page takes a century to render, and the site is easy to navigate. Developing proficiency in using wrappedinablanket seems perfectly attainable, and after a good thirty minutes of exploring, I feel like I’ve already got most of it down pat. When observing Veronika’s website in contrast to many of my peers’ sites, it’s clear that she has put real heart and soul into the design aspect, and has put time and thought into creating a digital space with rhythm, unity and balance. On the topic of unity though, there was one little piece of the homepage that detached me from the overall vibe of her site.
The title “Welcome to wrappedinablanket” breaks form. Nowhere else is there scriptio continua on the website, and it feels a little unnatural and out of place from the typography throughout the rest of the blog. In addition, ‘wrappedinablanket’ does not have any other typographic emphasis on it to differentiate it from the other text, which in turn emphasizes that out-of-place feeling. To be fair, I am still yet to establish consistency in using the jellylift title across my blog, so I’ll cut Veronika some slack.
wrappedinablanket all wrapped up
If I were to wrap up Veronika’s blog in one word, I would use the word predictable.
Now hold your horses! I know that the word predictable has a lot of negative connotations so let’s unpack this for a quick second.
The predictability of Veronika’s website is not a bad thing. It’s precisely what puts a viewer at ease, and invites them into her little corner of the internet. It has that sort of “clean Pinterest girl” aesthetic that appeals to many demographics and gives some insight into who Veronika is beyond wrappedinablanket. It checks all the boxes for usability, efficient layout and site structure. Veronika makes use of “intuitive everyday design” (Kaptelinen, 2014), a concept discussed in “Affordances” by Victor Kaptelinen. Kaptelinen (2014) offers that these affordances are what make users capable of new learning. We search for these affordances, based off prior knowledge and cultural influence, in the unknown. Veronika makes use of these affordances and intuitive everyday designs with features such as a recognizable website menu and familiar icons. This, among others, makes her site very user friendly. You know where to go, and you know what to expect.
If I’m getting picky, I encourage Veronika to crawl out of her cozy wrapped blanket and do just what her blog says, and get out of her comfort zone with her blog design. It’s clear she knows what she’s doing, and just by looking at the site anyone can tell she has a more professional eye than the rest of us. And I’m not saying to start from scratch. Wrappedinablanket looks and feels great, but wouldn’t suffer from a little bit of experimentation.
The design template is a great place to start, but what makes it yours?
but idk tho ur def more qualified than me idk anything u do u bbg